
Todo Web-App
16/03/2024
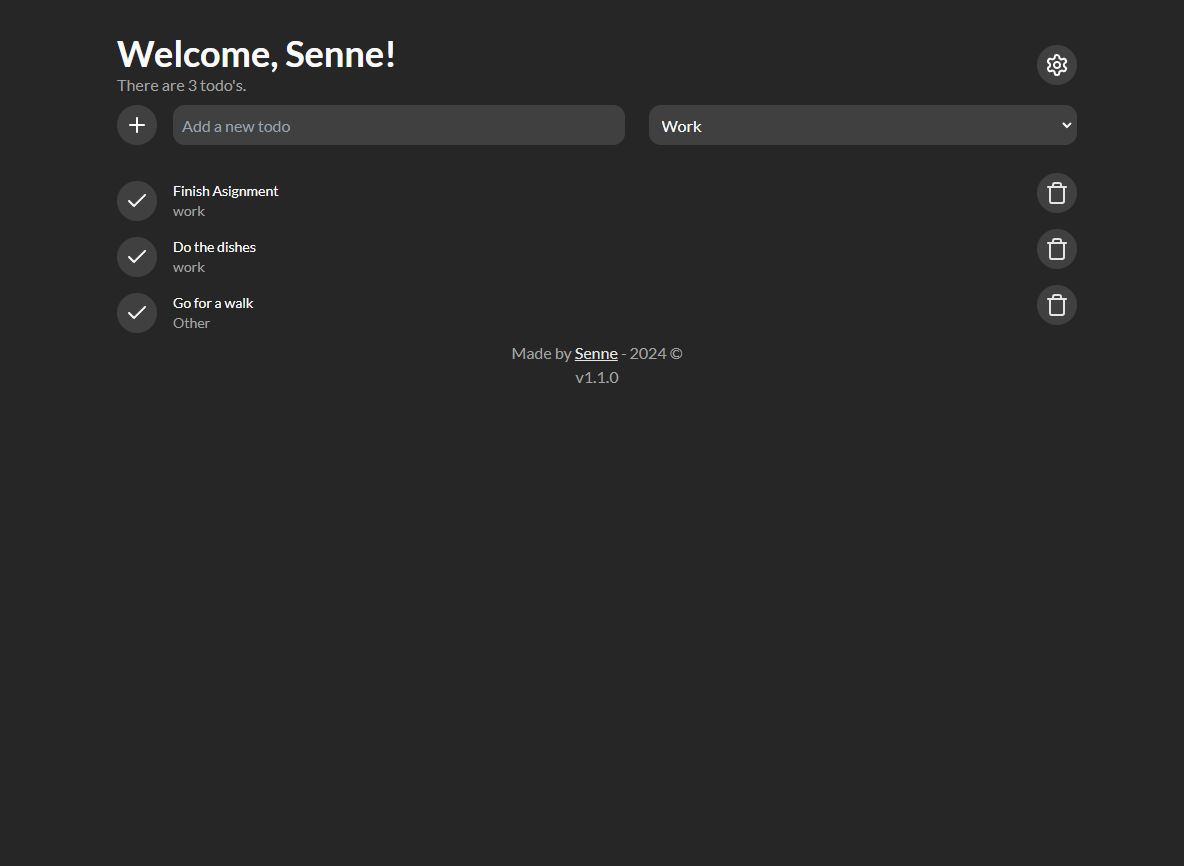
As our first assignment in our frontend development course, we had the opportunity to create a todo web-app using React. This project allowed us to apply our knowledge of React components, state management, and user interface design.
The todo web-app is designed to help users keep track of their tasks and manage their daily activities effectively. With the app, users can easily add new tasks, mark tasks as completed, and delete tasks that are no longer needed. The app provides a clean and intuitive user interface, making it easy for users to interact with their tasks.
By using React, we were able to build a dynamic and responsive web application. React's component-based architecture allowed us to break down the app into reusable and modular components, making the codebase more maintainable and scalable. Additionally, React's virtual DOM efficiently updates only the necessary parts of the UI, resulting in a smooth and efficient user experience.
Throughout the development process, we also utilized various libraries and tools to enhance the functionality and appearance of the todo web-app. For example, we used React Router to implement navigation between different pages of the app, and styled-components to create a visually appealing and consistent design.
Overall, creating the todo web-app using React was a valuable learning experience. It allowed us to gain hands-on experience with frontend development concepts and technologies, and further solidified our understanding of React's capabilities. We are proud of the final result and look forward to applying our newfound knowledge to future projects.