
Harmony Energy
12/09/2024
My Experience with Harmony Energy
Recently, I got hired by Harmony Energy for a 1-month student job. My task was to transfer their existing website from Golang to NextJS, a challenge I was really excited to take on. Working with a company focused on renewable energy was an added bonus, allowing me to learn more about sustainable technologies while contributing to their platform.
Key Features of the Website
The website is designed for real-time energy monitoring, providing users with comprehensive insights into their energy consumption and production. Here are some of the features I worked on:
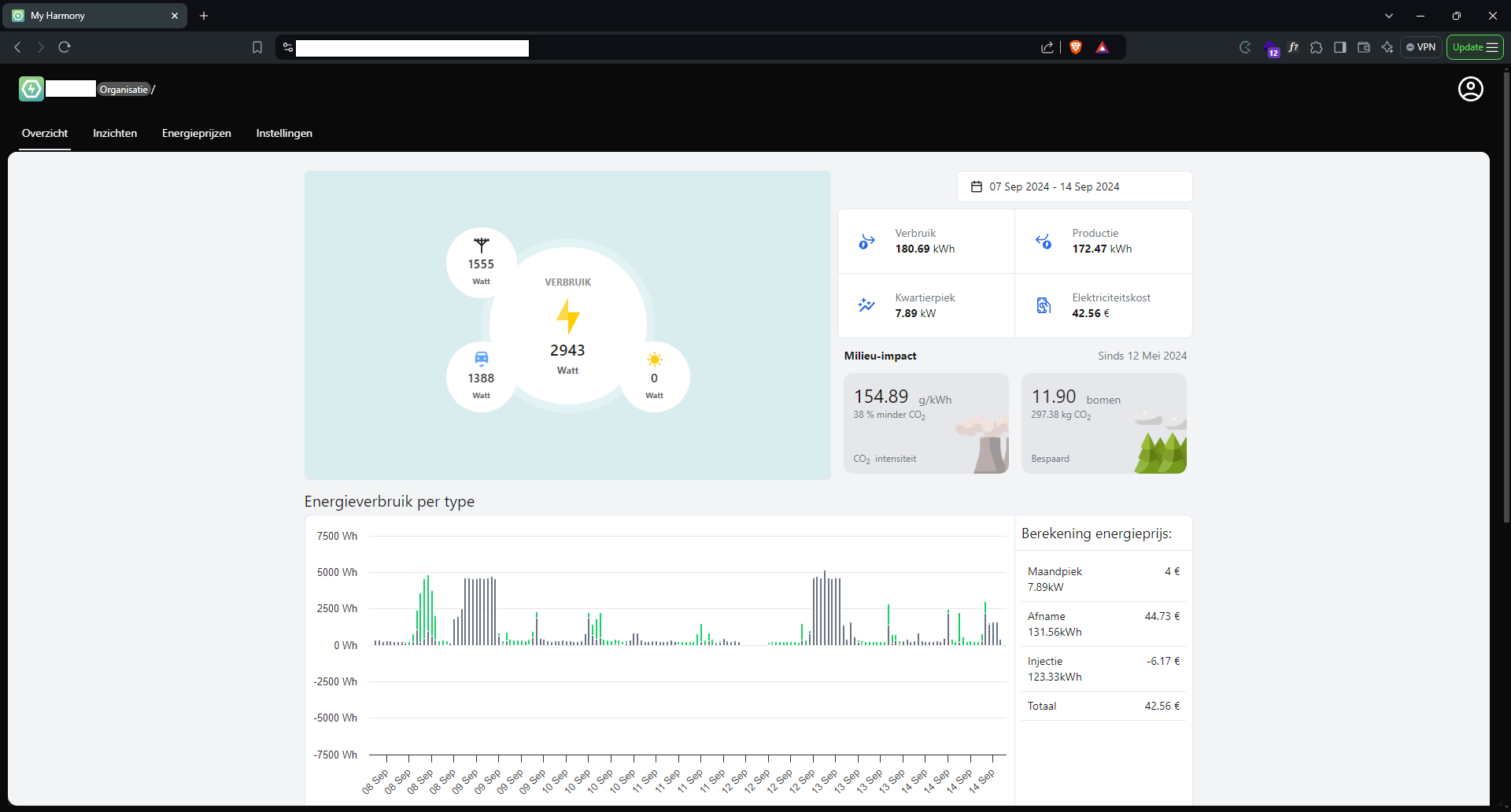
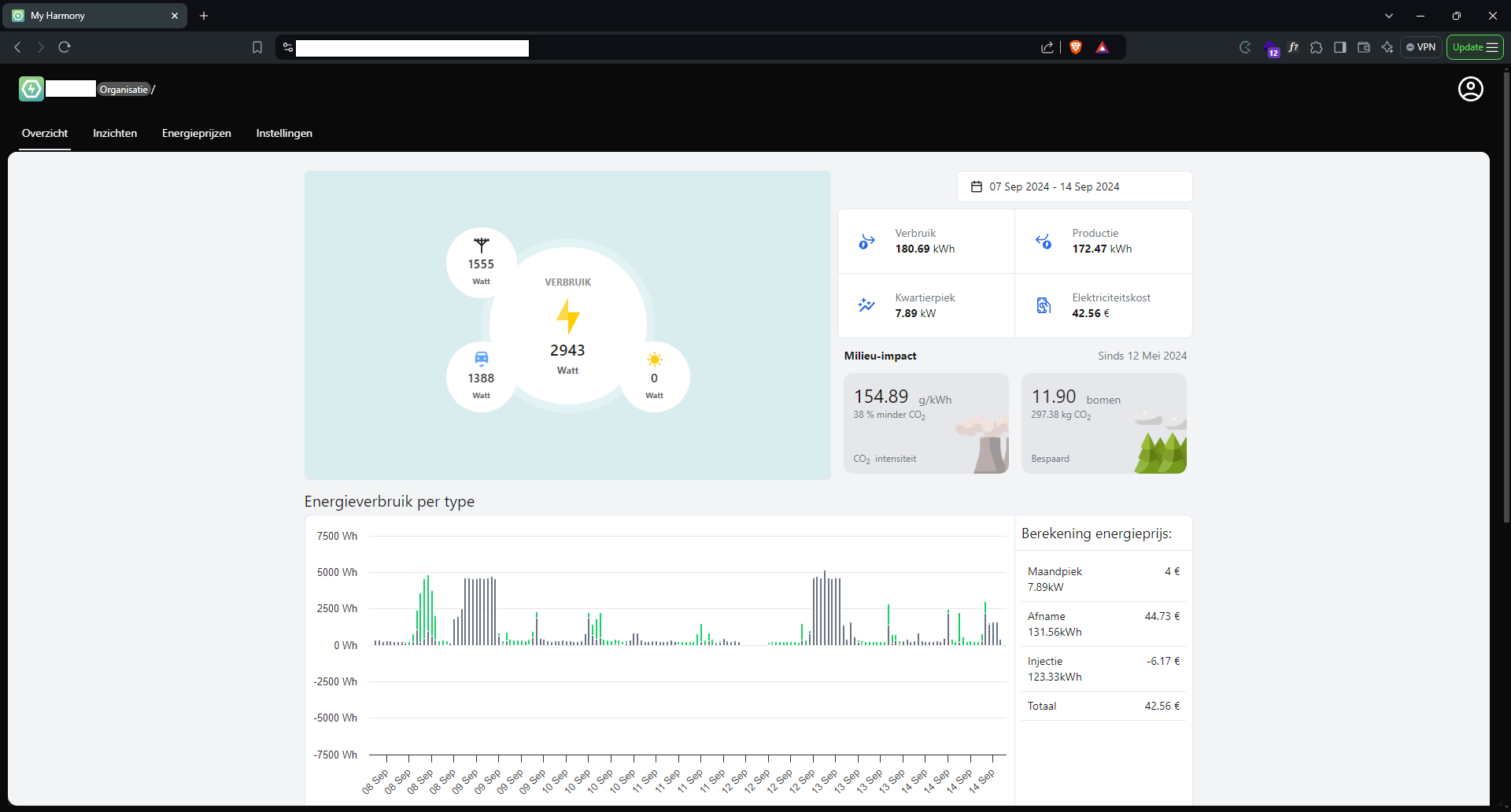
Overview Dashboard
- This section gives users an at-a-glance view of their energy usage, production, and cost.
- You can see real-time energy consumption (in Watts), divided into different types such as grid connection and electric vehicle consumption.
- There's a clear view of the energy impact in terms of CO2 savings, showing environmental benefits in a tangible way.

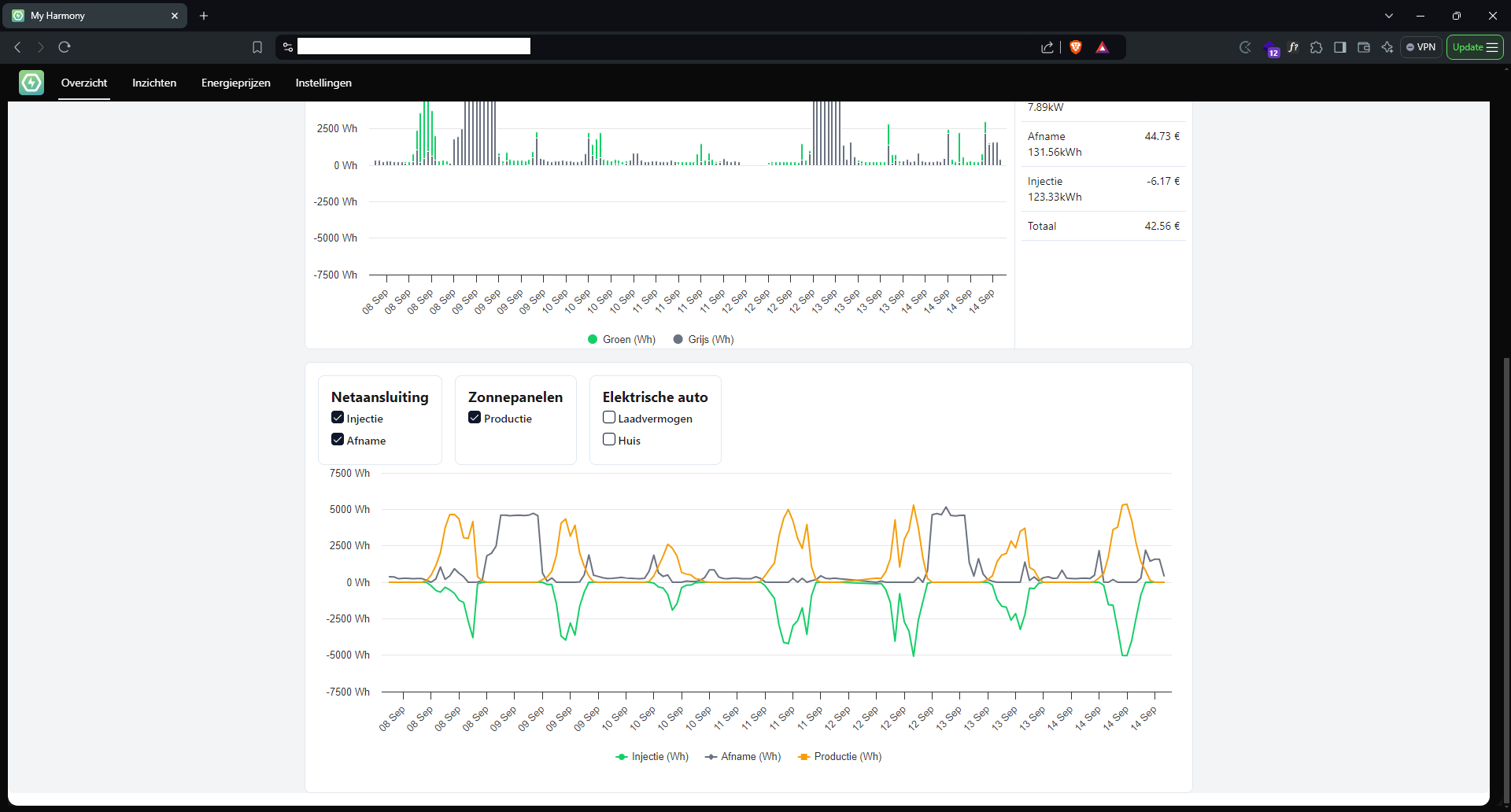
Energy Consumption Breakdown
- Users can drill down to view the energy consumption per type: grid (gray) and renewable sources (green).
- You can track energy trends over days or weeks, helping to make informed decisions about energy usage.
- Below the graph, a split between energy injection (production sent to the grid) and withdrawal (energy taken from the grid) is visible.

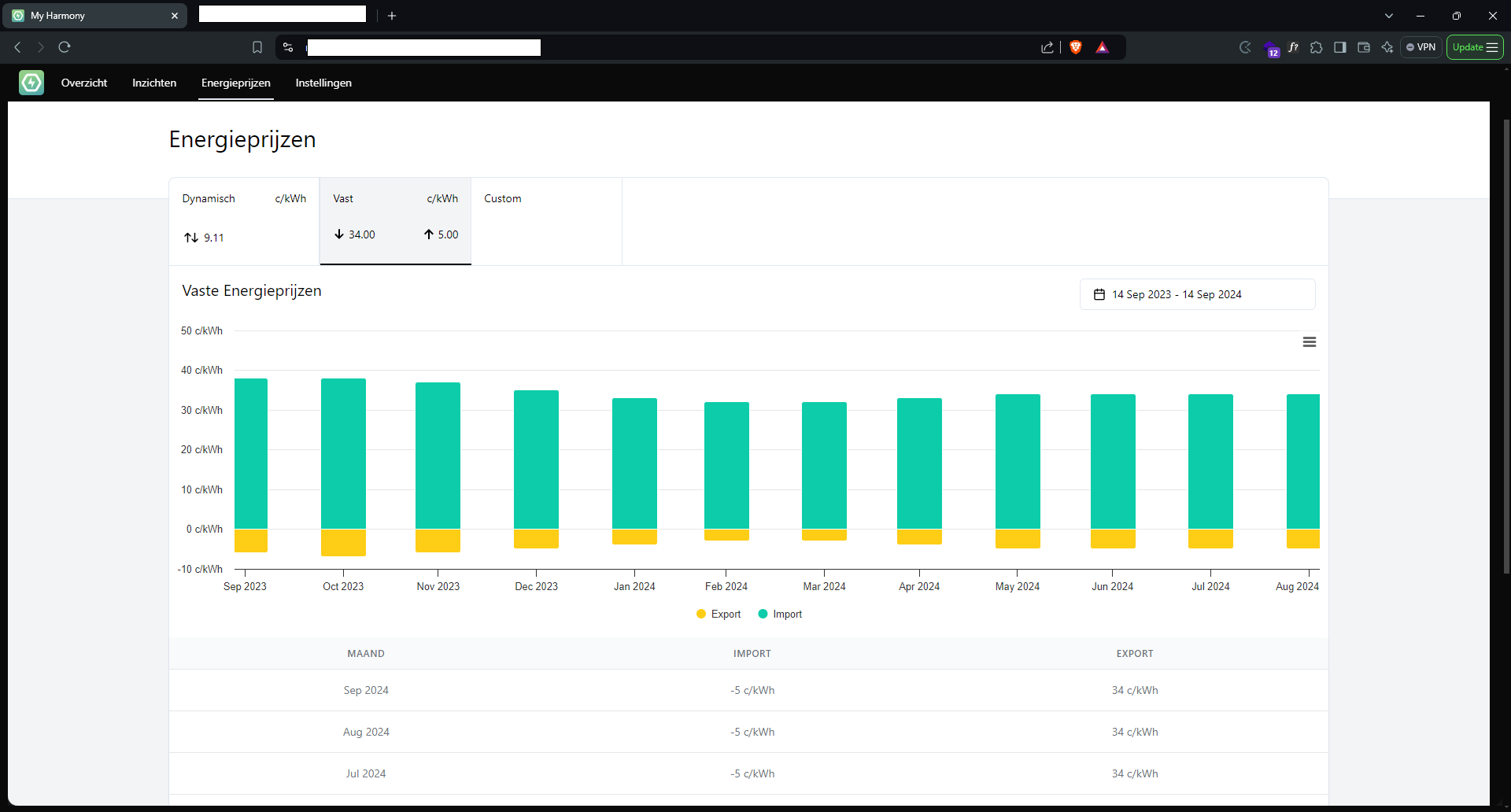
Energy Prices and Financial Impact
- This section gives users a detailed breakdown of their energy prices over the months.
- You can toggle between dynamic, fixed, or custom energy prices.
- This part helps users better manage their energy costs, showing how much they save or spend depending on energy production (export) and consumption (import).

Transitioning the Website
The process of migrating the website from Golang to NextJS was both challenging and rewarding. Golang is great for backend services, but with the flexibility and ecosystem of React and NextJS, the user experience becomes much more dynamic and responsive. Here's a glimpse of what I worked on:
- Dynamic Components: Rewriting the frontend to use NextJS's React-based components allowed for smoother, more interactive UI/UX.
- API Integration: Retrofitting existing Golang APIs to work with the new frontend architecture in NextJS.
- Data Visualization: Ensuring that the charts and graphs display in real-time, without compromising the performance of the dashboard.
Overall, I had a great experience combining my technical skills with a project that has real-world implications for energy efficiency. It was a fulfilling month, and I’m looking forward to seeing the website fully operational soon!